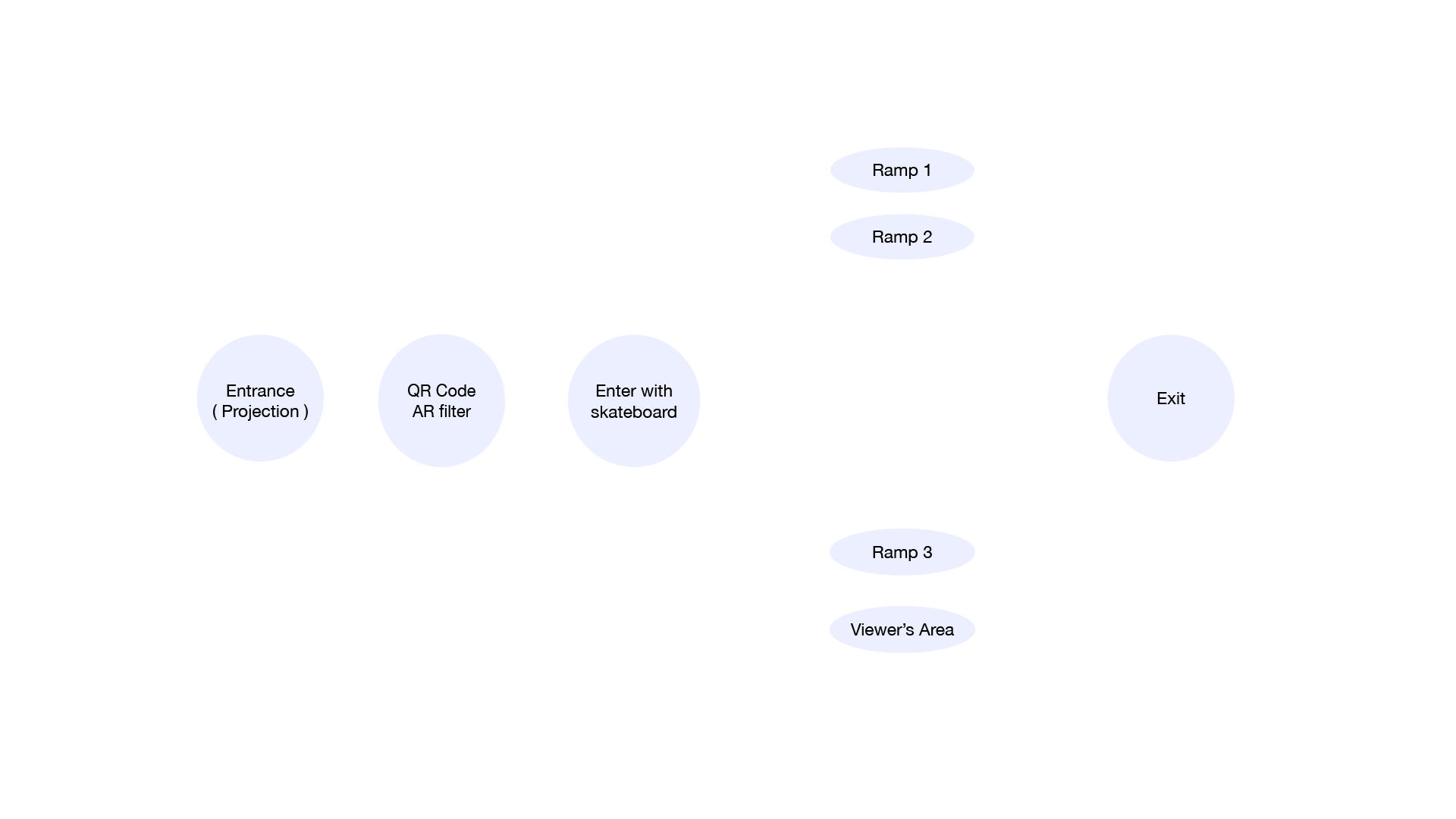
User Journey Map

Initial Ideas

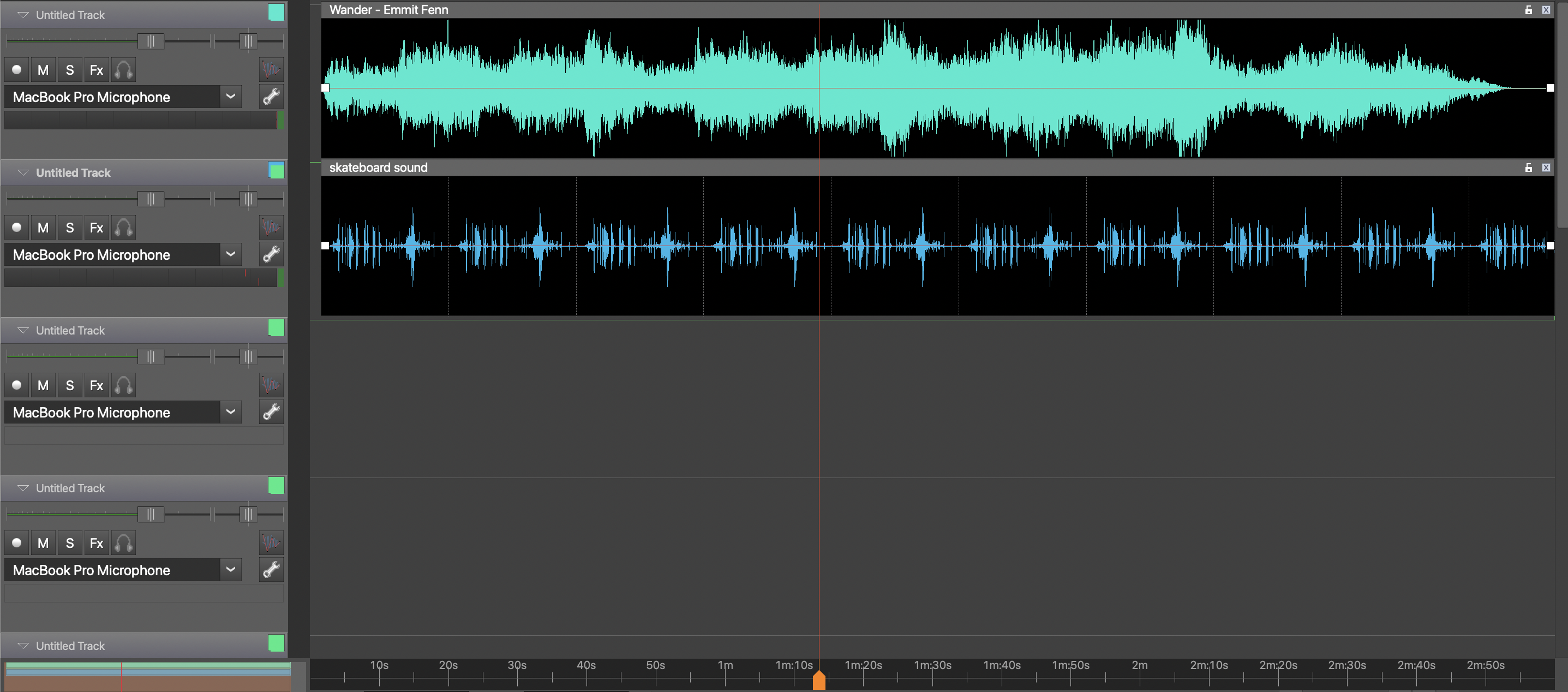
Sonic moodboard
Used program : Wavepad
Our meticulously crafted sound mood board showcases recorded sounds from the actual indoor skateboard park that was carefully chosen by our team. The first sound expertly captures the authentic ambiance of a real skatepark, with the distinct sounds of skaters, boards rolling, and the energy of the environment. The second sound is a thoughtfully crafted blend of ambient noises and skateboard flips, designed to complement the visuals and create a truly immersive experience.
We specifically chose to use ambience sounds as our project's music to align with our vision of creating a realistic and engaging skateboard environment. The natural sounds of the skatepark not only add to the authenticity of the experience but also help participants feel fully immersed in the environment. The combination of these ambient sounds with graphic particles and music creates a seamless fusion that enhances the overall sensory experience, making it more captivating and memorable for participants. We believe that the careful curation of these sounds will truly elevate our immersive skateboard environment and leave a lasting impact on those who engage with it.
Real Skateboard Sound

Selected Location
After careful consideration of various factors, such as noise and light control, we chose to host our immersive environment at GRID Vida Skateboarding Park and School, an indoor skatepark. This location stood out due to its convenient central location and easy accessibility for participants. The park's layout, as shown in the accompanying photo, offers a visually captivating view from above, adding to the overall appeal of our immersive environment.
Initially, we had considered hosting our project at an outdoor location, such as SCAPE Skate Park. However, we realized that outdoor spaces pose challenges in terms of lighting and noise control, which could impact the quality of our projection. As highlighted by the lecturer, projecting outside comes with certain constraints, such as competing with natural light during the day or street lights at night, and managing technical costs and production teams. Taking these limitations into account, we concluded that an indoor space would be more suitable, allowing us to create a controlled and optimal experience for our participants.
GRID Vida Skateboarding Park and School
Physical Prototype
Introduce and elaborate on your prototype, use images to illustrate your writing.
Using 3mm PVC board and adhesive, a test version of a small skateboard ramp was constructed. To demonstrate the projection on the actual ramp, this miniature version was made with that goal in mind. PVC board was a great option for building a ramp because of its reputation for flexibility and toughness. The board's 3 mm thickness was sufficient to maintain the structure's modest weight while ensuring its stability. To fine-tune the final design, we could test out various angles and proportions by making this little prototype. Before thinking about the future process, we may find any problems through this process and correct them.
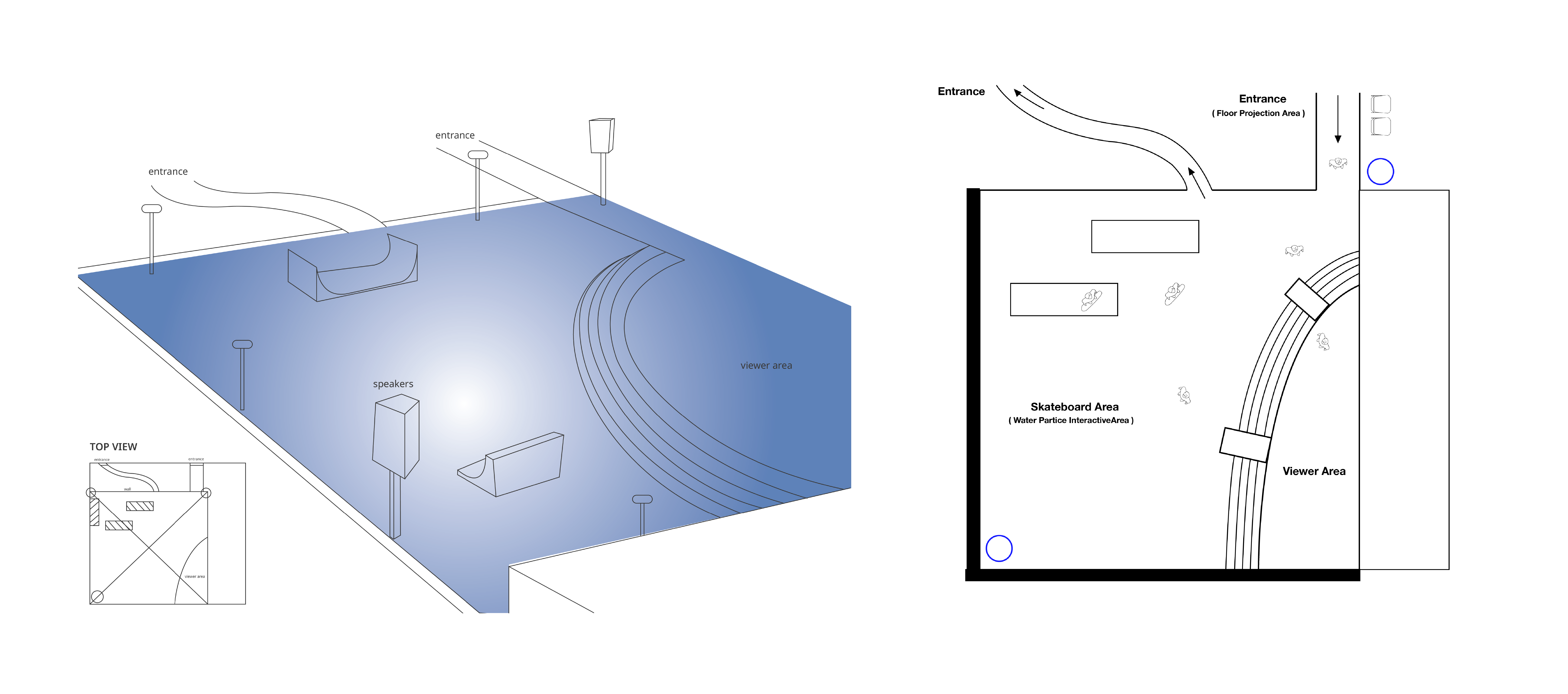
3D Prototype
The mockup functioned as a representation of the park in visual form, enabling people to envision how the area would seem and operate in actual use. The park's design plans were imported into Blender during the creation of the mockup, and numerous modeling tools were used to produce a detailed and realistic representation of the area. The main reason that was created was to express that technical interaction itself is important but the environment itself that users are going to be interacting with is equally important.
Prototype Test
After developing the prototype on TouchDesigner, we sought feedback from our peers to gain a better understanding of its functionality and user response. During the laptop interaction, we were advised that while there was some interaction, it was not significant enough, and it would be better if we made it more pronounced.
Additionally, we were informed that although there was a comparison with water, it was not immediately clear to users. They suggested that we make the particles resemble water more closely and mimic the movements of waves, rather than solely focusing on the flow of particles.
AR Filter
Our unique Spark AR filter is designed to highlight our brand "kindlit's" target gender, offering an immersive and tailored experience for females. The filter showcases illustrations of female skateboarders and incorporates our brand's central message, creating a visually engaging and empowering experience. One of the notable design elements we have incorporated into the filter is the use of glow effects, adding vibrancy and dynamism to enhance the overall immersive nature of the filter, providing an extra level of excitement for users.
To ensure easy accessibility, we have planned to place QR codes at the entrance of our project location. When users scan the QR codes, they will be directed to our brand's webpage where they can access and use the filter. Although we currently do not have a brand website, users can directly visit our Instagram page and access the filter by pressing the designated button. We believe that this filter not only serves as a creative and engaging way to promote our brand "kindlit," but also provides a meaningful experience for our target gender, showcasing our brand's values and empowering message.

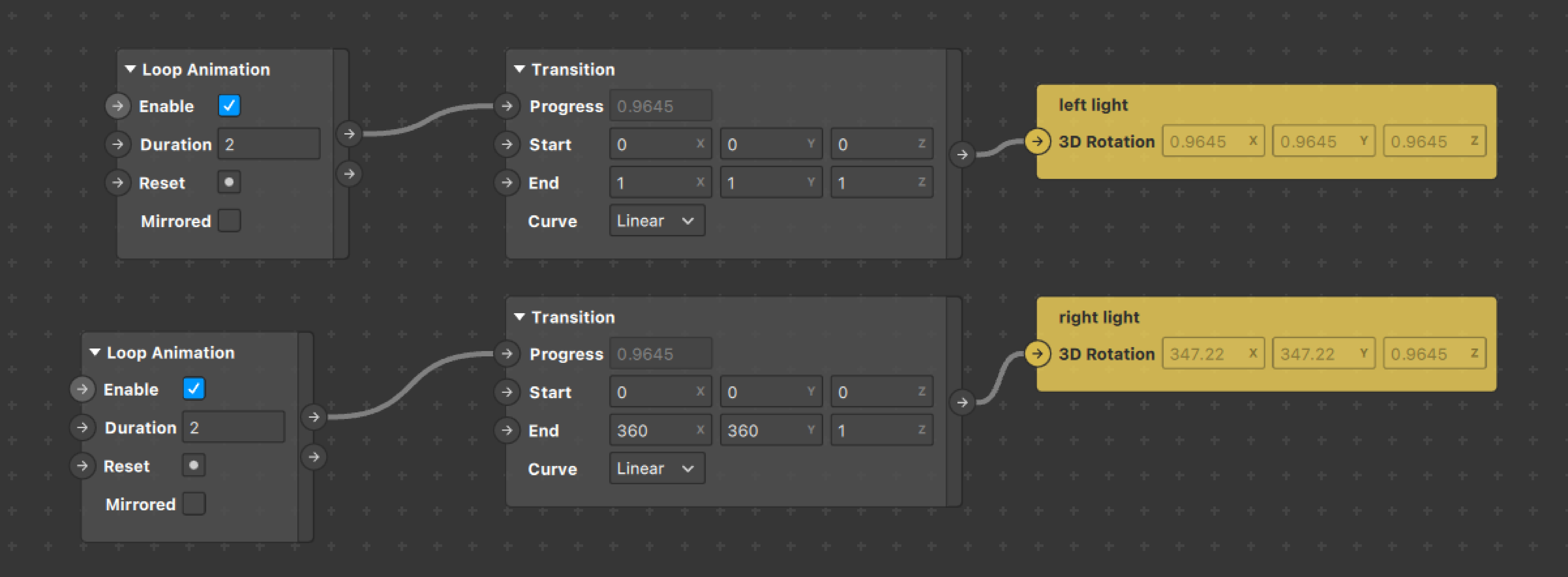
Technical Process
To bring our idea to fruition, we used TouchDesigner to experiment and create an interactive project. The two critical components of this project are light and movement. To create an interactive immersive experience for those interested in skateboarding, we needed to first understand the fundamentals of the sport. As movement is a crucial part of skateboarding, we decided to focus on it and used Touchdesigner to create an environment where users could interact with the installation through movement.
Our objective was to enable riders to interact with the installation while skateboarding, and also make it accessible to non-skateboarders. Using a combination of camera inputs, light rendering, and low-level programming, we created a functional prototype that leverages the movement of light around the body to generate visuals representing water.
More specifically, the system uses camera feeds to track the rider's movements, while light rendering is used to simulate the flow of water-like particles around the body. By combining these elements with some basic coding, we were able to generate an illusion of waves that appeared to follow the light as the rider moved, resulting in a captivating interactive experience.
While working with TouchDesigner, we faced some limitations due to its compatibility with the Apple ecosystem. Specifically, we couldn't utilize specific processes like Kinect, which helps balance the surrounding light when working with a camera input. However, we turned this limitation into an advantage and decided to use light as our primary source of interaction.